まいどおおきに!
株式会社スカイクラウドのTOMOYUKIです。
今回は実験企画です。
わくわくしますね。
みなさんは、帯域幅をご存知でしょうか?
帯域幅とは、通信速度に影響を与えると言われる通信に必要な要素です。
では、実際、帯域幅が変わったら読み込み速度などは上がるのか検証してみました。
目次
Lighthouseで検証
Lighthouseとは
LighthouseとはGoogleが提供するWebページをテストするツールのことです。
今回は、このツールを使用して、Wixのプレミアムプランの帯域幅を無制限にすることで数値がどの程度変わるのかを検討したいと思います。
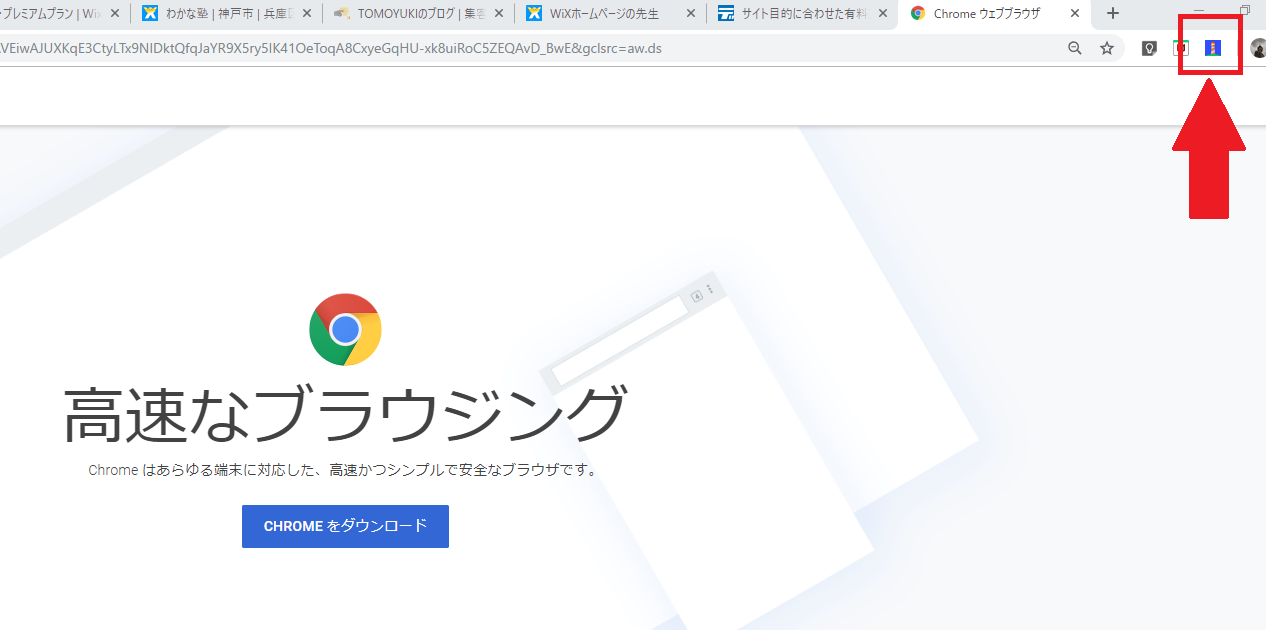
Lighthouseはchromeブラウザの拡張機能になります。
なので、まずは、chromeブラウザをパソコンで使える状態にしておく必要があります。
chromeのダウンロードはこちら
Lighthouseの拡張機能のインストールはこちら
画面右上に灯台のようなマークが出ればインストール完了です。

Lighthouseの活用方法
Lighthouseの使用方法は非常に簡単です。
まず、テストしたいWebサイトのページをchromのブラウザ上に表示させます。
そして、画面右上の灯台のボタンをクリックします。
すると、ページのテストが始まります。
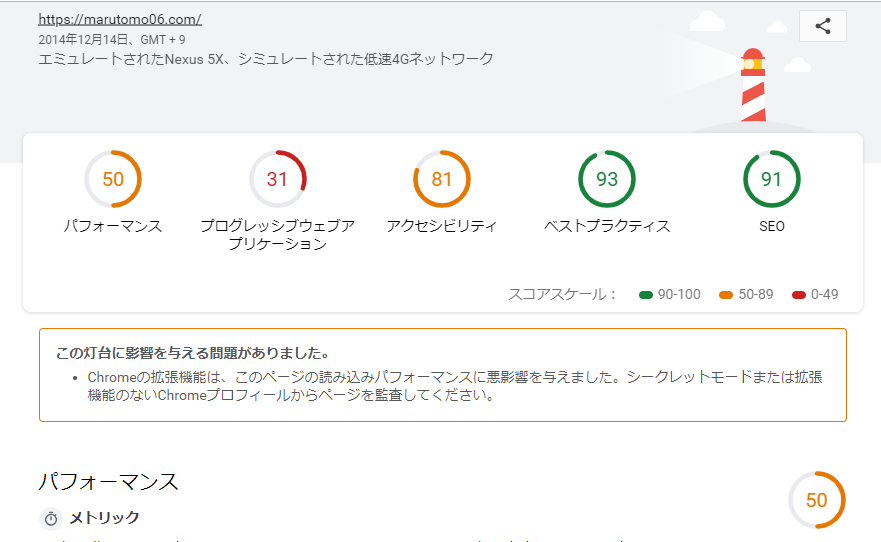
そして、以下のような数値が表示されると完了です。

Lighthouseの各項目の簡単な説明
100点満点でもちろん100点に近いほど評価の高いサイトとして評価される。
プレミアムプランへのアップグレードによってパフォーマンスの数値が改善すると考えられます。
では、実験してみましょう。
エントリーホームページ
WordPressとWixの各ホームぺージを用意
今回、検証したサイトはWordpressで作成したこのサイトとWixで私が作成したサイトで検証したいと思います。
まず、このホームページのトップページがこちら

次に、Wixで作成したホームページはこちら

各数値比較
以下が各トップページのパフォーマンス値の比較になります。
ただ、毎回同じ数値が出るわけではないので、5回測定して平均値を計算したいと思います。
| Wordpress | Wixサイト | |
|---|---|---|
| 1回目 | 27点 | 7点 |
| 2回目 | 41点 | 9点 |
| 3回目 | 33点 | 7点 |
| 4回目 | 37点 | 7点 |
| 5回目 | 37点 | 13点 |
| 平均 | 35点 | 8.6点 |
この結果を見る限りWordpressサイトの方がパフォーマンスは高いと言えます。
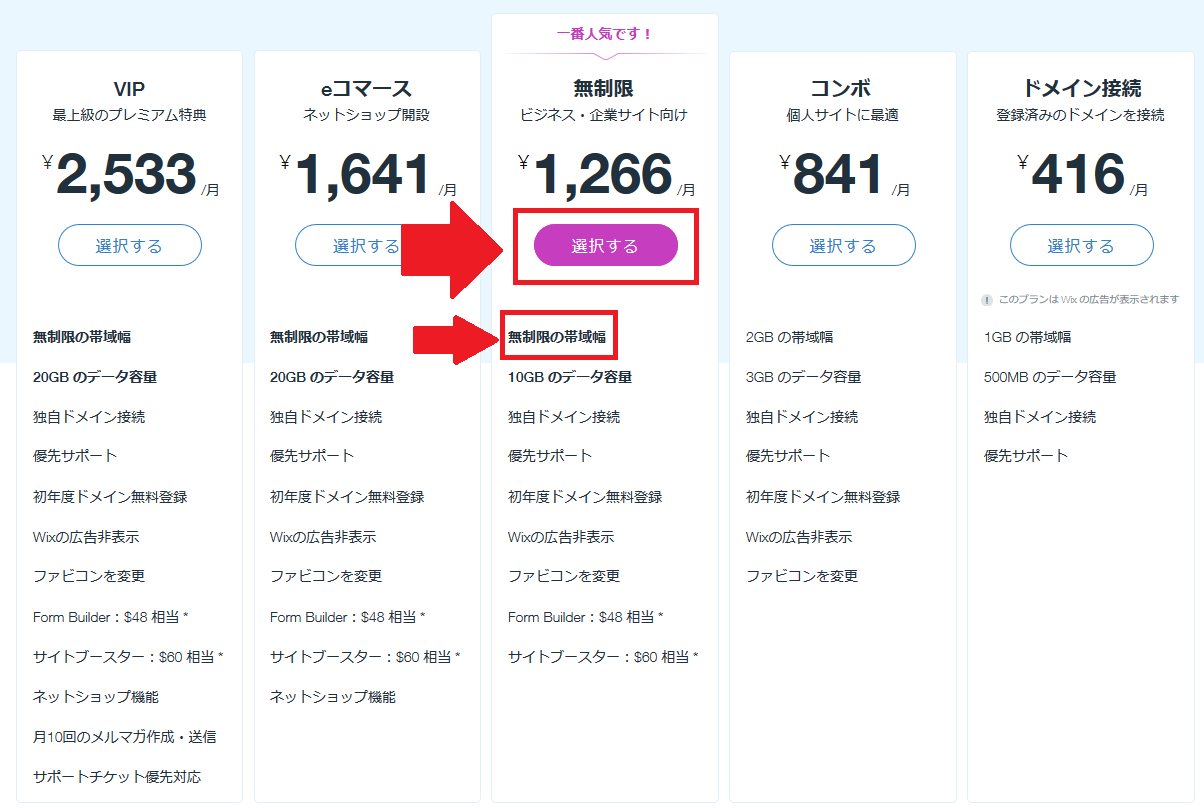
プレミアムプラン変更後
帯域幅が無制限になる無制限プランに変更して検証してみました。

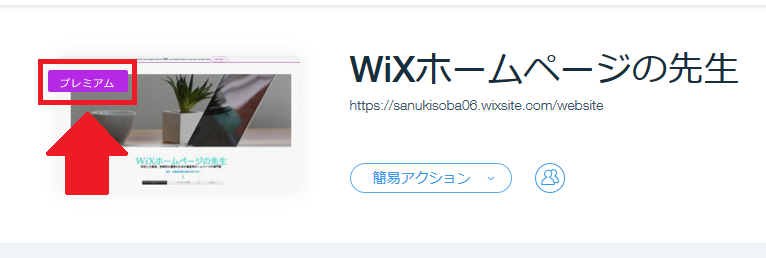
このように「プレミアム」のマークが付きます。

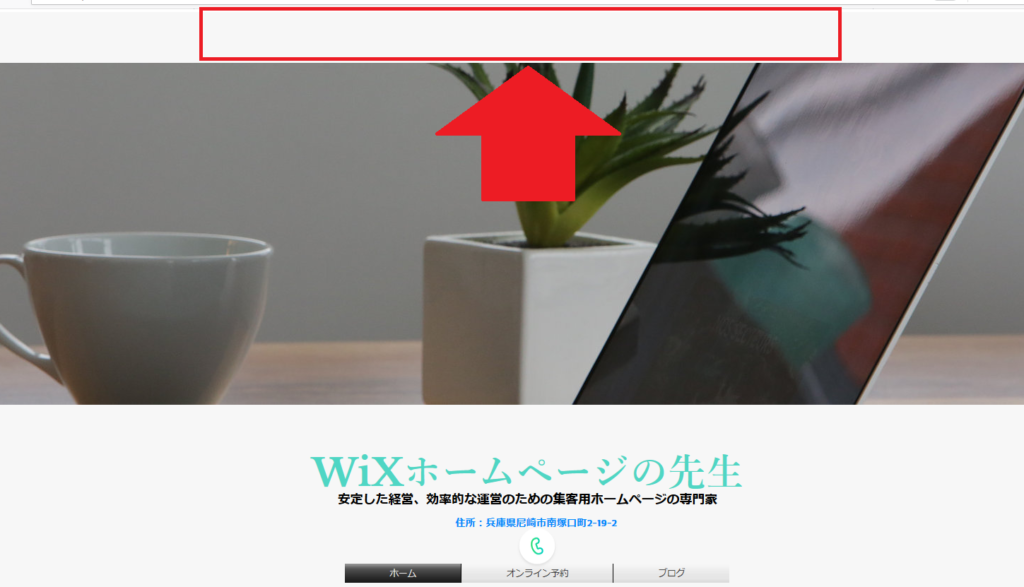
「コンボプラン」以上に変更すると画面上部の広告表示が消えます。

| プラン適用前 | プラン適用後 | |
|---|---|---|
| 1回目 | 7点 | 7点 |
| 2回目 | 9点 | 3点 |
| 3回目 | 7点 | 7点 |
| 4回目 | 7点 | 9点 |
| 5回目 | 13点 | 7点 |
| 平均 | 8.6点 | 6.6点 |
結果は、変わらず。
むしろマイナス。
帯域幅を増やしてもそれが読み込み速度などのパフォーマンスに影響するわけではないと言えます。
結果発表
結果は、プレミアムプランに変えるとまさかのパフォーマンスが落ちるという結果になった。
測定タイミングによって数値には多少の誤差が出ます。
そのため、数値が下がったからといってパフォーマンス下がったとは言えないと思います。
しかし、プレミアムプランにしたからといって読み込み速度は上がらないと言えます。
まとめ
Wixで無料作成したサイトのパフォーマンスはWordpressで作成されたサイトに比べて落ちる。
さらに、プレミアムプランにした場合のパフォーマンスを検証したわけだが、予想と反してプレミアムプランにしたからといって読み込み速度が上がるわけではなかった。
今回の検証で、帯域幅を増やしても読み込み速度などの向上は直接見込めないことが分かった。
なので、WixサイトはSEO対策が求められるレッドオーシャンのキーワードの分野では勝負は難しいかもしれない。
ただWixは簡単にサイトを作成することが出来るが、無理にプレミアムプランにする必要がないといえます。

スキー検定1級持ち、現在テクニカル挑戦中の税理士・行政書士です。
前走の私が直接対応させていただきます!!
既婚で、8歳の男の子と4歳の女の子の父親です。
著書「研究計画書の書き方 Kindle版」発売中
よろしくお願いします。




















●パフォーマンス・・・パソコン画面で表示された時の表示速度などのこと
●プログレッシブウェブアプリケーション・・・スマホの読み込み速度などのこと
●アクセシビリティ・・・読者にとってサイトが読みやすい配置になっているかなど
●ベストプラクティクス・・・HTTPSを使用するなどサイトの信頼性を評価する数値
●SEO・・・説明不要かと思うが検索エンジンに認識されているかどうかという数値